味の素 献立提案サービス「未来献立」 開発プロジェクト
味の素株式会社様が提供する献立提案サービス「未来献立」の制作・開発を担当しました。
Client
味の素株式会社 様
Role
要件定義 / プロジェクトマネジメント / 情報設計 / デザイン / ロゴ / イラスト / UI/UX / フロントエンド / バックエンド / システム開発 / コピーライティング

デザインコンセプト
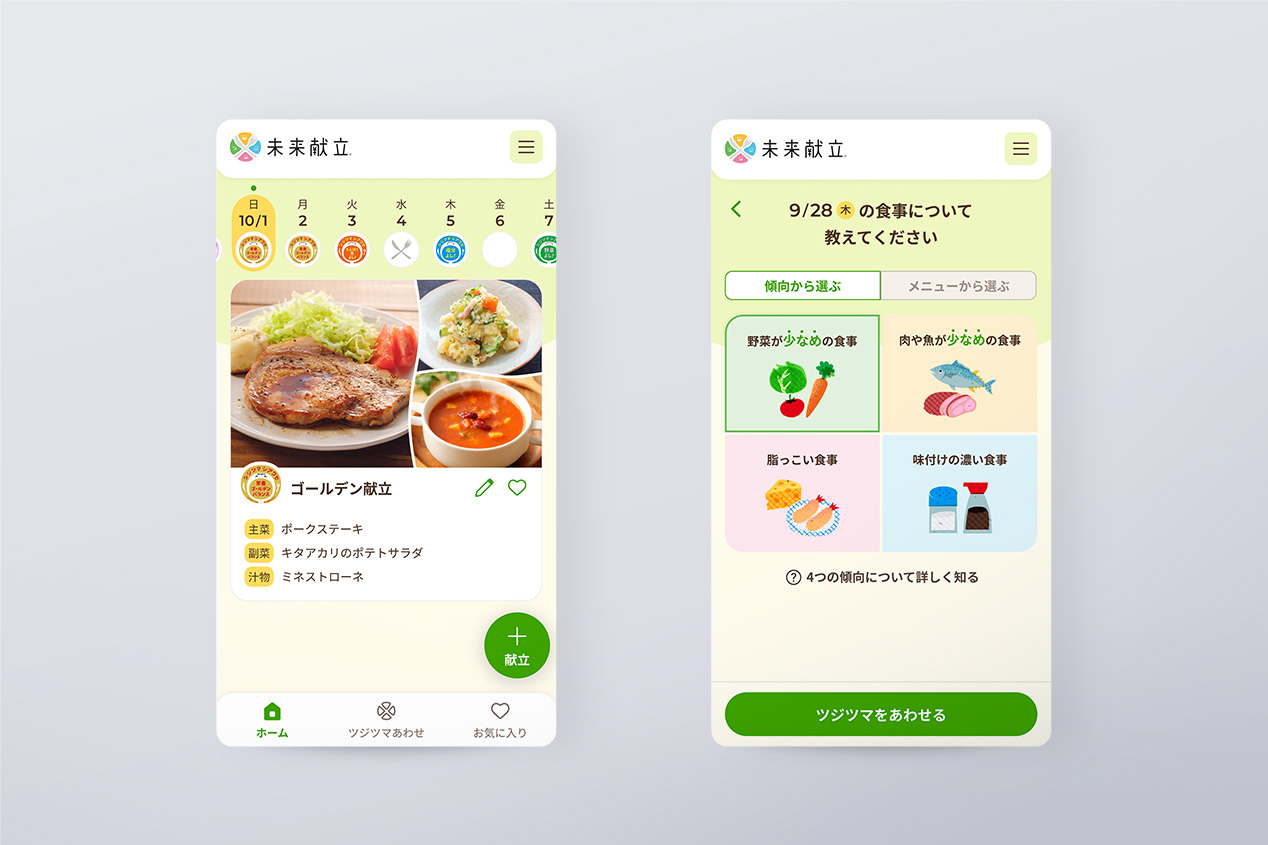
「献立をポジティブな気持ちで作れる印象を与えること」と「料理が美味しそうに見え、自分も作りたいと思えること」の2点を目的とし、画面デザインを検討しました。
また、味の素パークで使用されているレシピ画像をもとに、どれくらいの拡大率で表示すればシズル感を出せるのか、細かく検証を行いながらデザインを調整しています。

サービスロゴのポイント
味の素様が参加されている「ツジツマシアワセ-楽しく栄養バランス普及プロジェクト-」との一体感を残しながら、未来献立独自の機能である「ツジツマあわせ」と「家族が集まっている様子」を想起できるようなモチーフを検討していきました。

イラストについて
食事の楽しさを表現するために表情がわかりやすく、動きが大きく見えるようなトーンでイラストを制作。また、さまざまなライフスタイルの方に利用していただくことを目的に、特定の食卓像にとらわれず、さまざまな料理が並んでいる様子を表現しています。

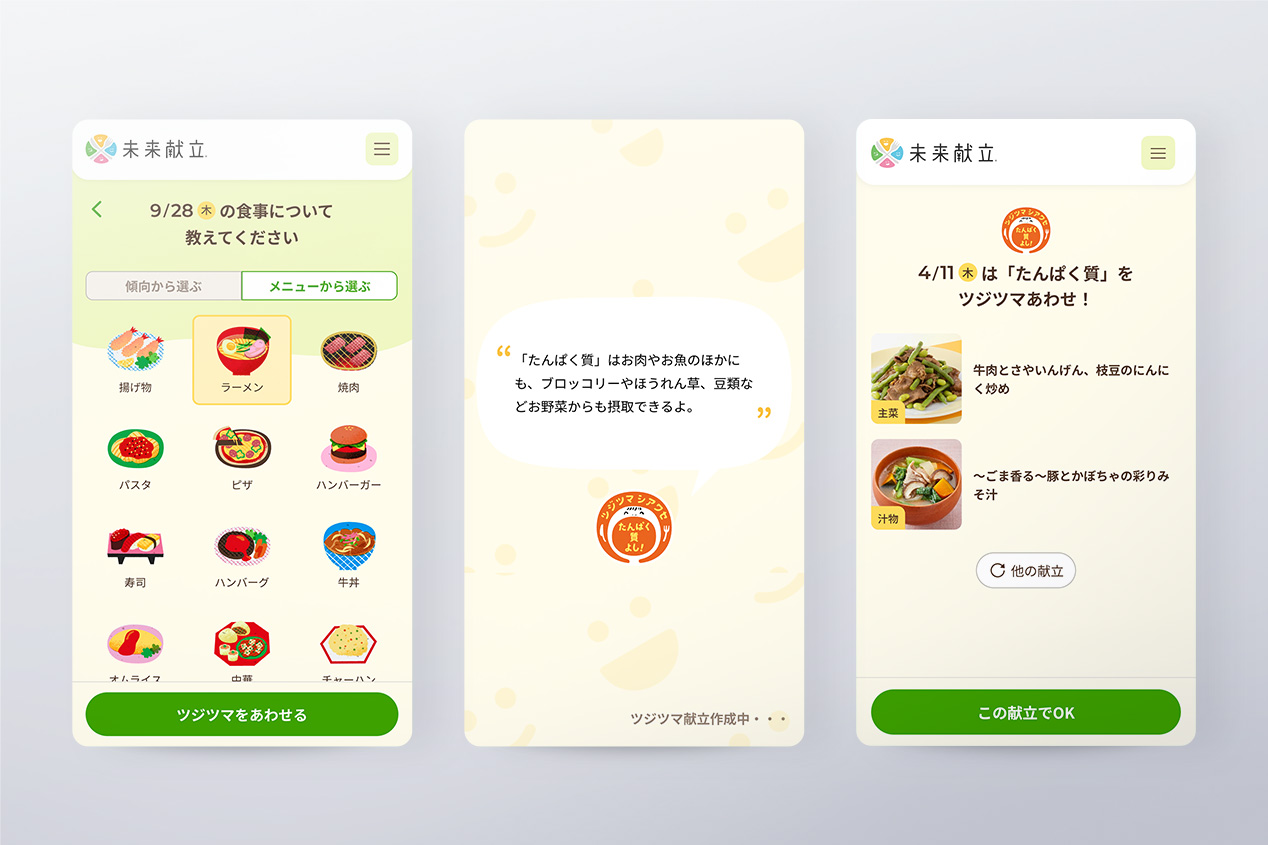
UXの検討ポイント
ユーザーインタビューやアンケートを重ね、ユーザーが献立を検討する頻度や流れを考慮して献立生成・編集フローを設計しました。
楽しく献立の検討を進められるように、シンプルでポジティブなテキスト表現と、感覚的に操作できるUIを目指しています。
特に、独自機能である「ツジツマあわせ」については直感的に理解できる文言選びや、日々の献立づくりの流れに組み込む機能の検討を重ねました。
単に便利なだけではなく、ユーザーに寄り添うサービスコンセプト実現のために、どのような体験が提供できるかを試行錯誤しました。味の素様と一緒に議論を重ね、情緒的な価値をお気に入り機能や、家族の好みや成長をメモできる機能といったものへと落とし込んでいきました。

開発のポイント
スキーマ駆動開発と呼ばれる手法を採用し、バックエンド側の実装を待たずに同時並行で作業を進められるように設計。さらに、スキーマ駆動開発を補助するものとしてMSW(Mock Service Worker)やOrvalを採用し、開発効率を高めています。
フレームワークとしてはNext.jsのApp Routerを、スタイリングにはゼロランタイムCSSであるPanda CSSを採用し、フロントエンドのパフォーマンスにも気を配っています。
また、開発中はGithub Copilotを用いて開発の効率化を図っています。