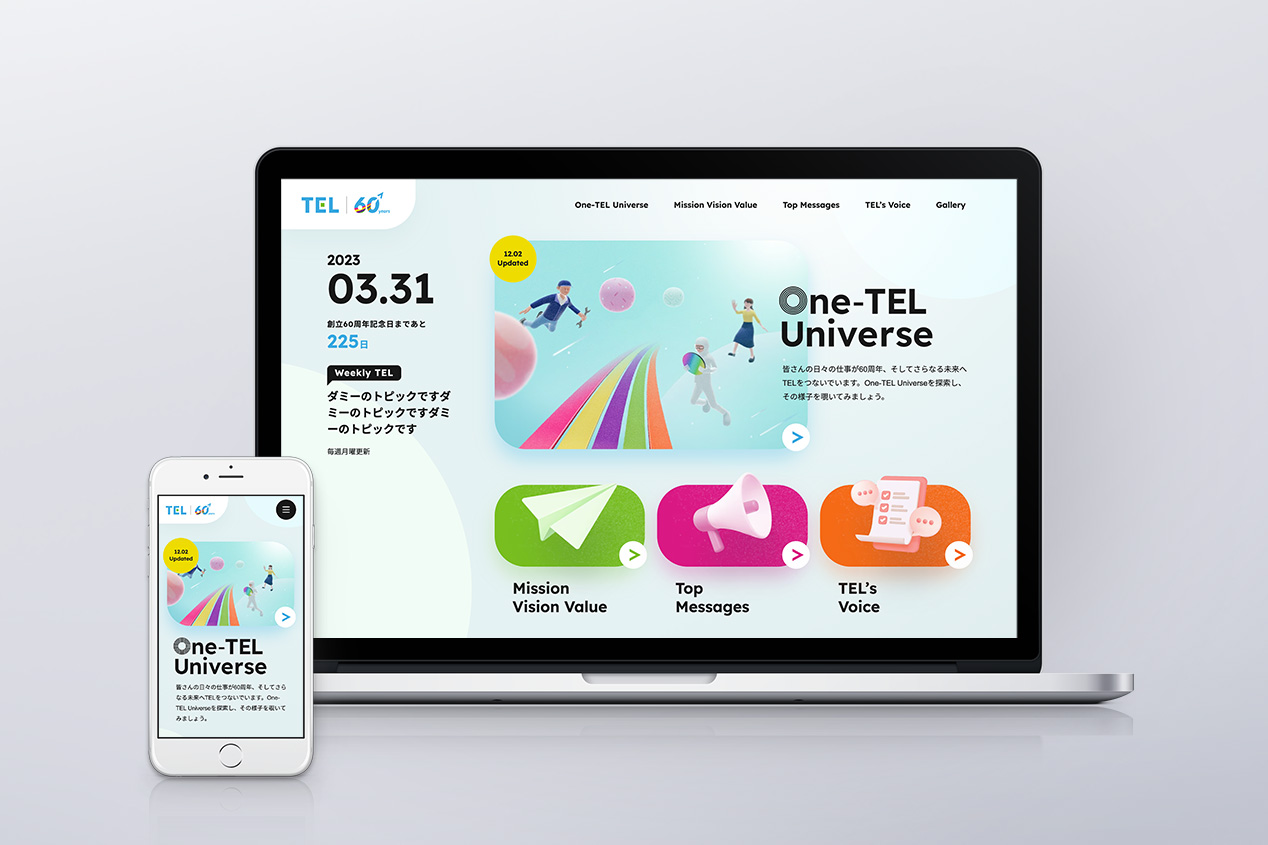
TEL 60周年記念特設サイト
東京エレクトロン様の創立60周年を記念した、従業員向けの特設サイトを制作しました。
世界中の従業員の方に楽しく閲覧していただきながら、ご自身の仕事の意義や、東京エレクトロングループのつながりを感じられるサイトを目指しています。
※イントラサイトにつき、画像の一部内容を差し替えております。

定例会とワークショップで二人三脚のコンテンツ構築
人事や法務など、さまざまな部署から選出された60周年サイトチームの皆さまと、二人三脚でコンテンツを検討。
定例会やワークショップでのディスカッションを通じ、現在の課題感や、従業員に感じてほしいこと、「『東京エレクトロンさん』はクラスメイトにいたらどんな人?」といった会社に対するイメージなどをていねいにすり合わせていきました。
ディスカッションのなかで見えてきたのは、「グローバルな大企業だからこそ、普段の業務では職種間のつながりが見えづらくなっている」という課題です。
解決策として、60周年サイトを「職種間の相互理解を深め、お互いの仕事の価値を再認識できるようなコンテンツ」と定義。
職種間の連携をどのような切り口で表現すれば伝わりやすいか、検討を重ねました。

30種以上の職種を3Dで表現したコンテンツ
技術職から管理部門まで、30種以上にわたる職種。
業務の合間に楽しく閲覧でき、「気づいたらすべての職種に目を通せるような表現」を目指す必要がありました。
そこで、東京エレクトロン様をひとつの宇宙に見立て、3D空間で表現する「One-TEL Universe」というコンセプトをご提案。
60周年ロゴにちなんだ虹の道をたどりながら、職種の星を探索していく表現にすることで、次々に読み進めたくなる構成にしています。
各職種ページには、「職種あるある」や「豆知識クイズ」などやわらかい内容を盛り込むことで、読んでも楽しいコンテンツにしました。
3D実装のポイント
3D空間のデータは、3DCGツールであるBlenderを使用してモデリングしています。
実装にはJavaScriptの3D描画ライブラリであるThree.jsを使用し、Blenderからエクスポートした3Dモデルデータを読み込んでいます。
ライティング、背景などはJavaScript側で実装。特に、惑星の光彩や、背景のアニメーション表現には3D表現のための言語であるGLSLを使用しています。
ページスクロールに応じて虹の道を進んでいく演出は、アニメーションライブラリであるGSAPを組み合わせて、スクロール量と3Dモデルデータ内のカメラの動きを連動させることで実現しています。
3Dモデルデータはファイルサイズが大きくなりがちなため、エクスポート時にファイルの圧縮(Draco圧縮)を行って軽量化を図るなど、パフォーマンスにも気を配りました。